Часть вторая. Красивый ListBox.
Автор: Der Peti@
Часть первая. Красивые окна.
Часть вторая. Красивый ListBox.
Часть третья. Красивый PopupMenu.
Рецензия на статью.
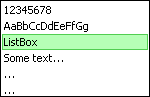
 Наверное, статей про OwnerDraw ListBox-ов хватает. Но всё же я напишу свой вариант. За основу возьмём то (file), что получилось в конце первого урока. Итак, кидаем на форму ListBox и задаём для него BorderStyle = bsNone, так как его рамку рисовать будем сами. Также параметру Style задайте значение lbOwnerDrawVariable. Ещё закиньте в ListBox какой-нибудь текст, чтоб его было видно (Items, если кто забыл). Запускаем.
Пока ничего такого нет. Кстати, вы заметили, что по умолчанию первая строчка как бы "наполовину" выделена (она не синяя, но вокруг есть рамка из точечек), это состояние odFocused. А если мы кликнем по строчке, и она станет синей, то это уже будет состояние odSelected. Итак, поехали. Нарисуем рамку ListBox-а.
procedure TForm1.FormPaint(Sender: TObject);
begin
// Границы окна
Canvas.FrameRect(Rect(0, 0 , Width, Height));
// Границы ListBox-a
Canvas.FrameRect(Rect(ListBox1.Left - 2, ListBox1.Top - 2,
ListBox1.Left + ListBox1.Width + 2,
ListBox1.Top + ListBox1.Height + 2));
end;
Напишем обработчик OnDrawItem для нашего ListBox-a. Когда этому методу присвоена какая-то функция, то ListBox рисуется не "сам", а с помощью присвоенной функции.
procedure TForm1.ListBox1DrawItem(Control: TWinControl; Index: Integer,
Rect: TRect; State: TOwnerDrawState);
begin
В Index подставляется номер рисуемой строки, а в Rect прямоугольник (rectangle), ограничивающий эту строку. В State подставляется состояние строчки odSelected, odFocused или просто ничего, если строчка не выделена.
ListBox1.Canvas.Brush.Style := bsSolid;
// Если строчка выделена то рисуем зелёную рамку
if odSelected in State then
begin
ListBox1.Canvas.Brush.Color := $00B6FFB6;
// Рисуем "залитый" прямоугольник
ListBox1.Canvas.FillRect(Rect);
ListBox1.Canvas.Brush.Color := $0051CE51;
// Рисуем "пустой" прямоугольник
ListBox1.Canvas.FrameRect(Rect);
end else
// или заливаем фон белым цветом если не выделена
begin
ListBox1.Canvas.Brush.Color := clWhite;
// Рисуем "залитый" прямоугольник
ListBox1.Canvas.FillRect(Rect);
end;
Запускаем. Ну конечно же! Текст-то тоже самим надо рисовать.
// Изменять координаты прямоугольника не обязательно
// просто так красивее смотрится, можете закомментировать
Rect.Top := Rect.Top + 1;
Rect.Left := Rect.Left + 2;
// Это надо, чтоб текст выводился без фона
ListBox1.Canvas.Brush.Style := bsClear;
// Задаём цвет текста
ListBox1.Canvas.Font.Color := clBlack;
// Рисуем текст
DrawText(ListBox1.Canvas.Handle, PChar(ListBox1.Items[Index]),
Length(ListBox1.Items[Index]), Rect, 0);
end;
Вот собственно и всё. Как-то слишком коротко и просто получилось. Зато третий урок как целых два!
Скачать исходник: lesson2.rar (42 кб)
С уважением, Der Peti@!
|