Графика для веб-страницыСергей Ревин
|

В GIF также реализована прозрачность (transparency), что по сути означает возможность использовать изображения неправильной формы на любом фоне. Прозрачность осуществляется за счет того, что какой либо цвет (указываемый при экспорте файла) не показывается. Таким образом, прозрачность в GIF 1-битовая. Есть форматы, в которых осуществлена 4-битовая прозрачность, но пока их поддержка в Сети находится под вопросом. Конечно, цветовая палитра GIF включает в себя не более 256 цветов, что ограничивает использование данного формата и дает некоторые преимущества в пользу JPEG.
GIF89a также допускает использование простой анимации, которая осуществляется цикличным чередованием изображений.
JPEG в большинстве случаев оказывается наилучшим форматом файла для представления фотографий в Интернете. Фотографии с полутоновые изображения, сжатые по технологии JPEG, выглядят лучше, чем GIF, и результирующий файл будет меньшего размера. Компрессия JPEG, правда происходит с потерей качества, особенно при большой степени сжатия. В палитру JPEG входят 24-битные цвета, и прозрачность не реализована.
| Графические файлы имеют большой
размер, и многие форматы файлов (такие как BMP, TIFF,
PICT, PCX) неэффективно кодируются, имея таким
образом больший, чем то необходимо, размер. В
целях сохранения дискового пространства и
сокращения времени загрузки графики были
разработаны технологии сжатия данных. Техники
сжатия графической информации делятся на две
основных категории - приводящие и не приводящие к
потере качества изображения. Первые, к которым
относится JPEG, лучше сжимают файлы, выбрасывая в
процессе некоторые данные, в ущерб качеству.
Вторые сокращают информацию без какого бы то ни
было влияния на качество. Конечно, в большинстве случаев, при условии грамотного применения технологии компресии, разницу трудно заметить невооруженным глазом. |
В последнее время оба формата графических файлов, прижившиеся в Сети, получили существенное развитие.
В целях облегчения процесса загрузки графики были разработаны технологии, позволяющие показывать вариант исходного изображения с более низким разрешением до того, как загрузка окончена.
В GIF это реализуется с помощью алгоритма чресстрочной загрузки (interlaced). Информация в обычном GIF-файле хранится порядово, начиная сверху. В GIF с чресстрочной загрузкой чтение тоже начинается сверху, но затем пропускается несколько рядов, которые заполняются в следующие "проходы".
Последним дополнением технологии JPEG стала поступательность (progressive JPEG). Сначала загружается копия оригинального изображения с низким разрешением, затем поверх копии загружается оригинал.
Основной целью при подготовке графики к публикации в Сети становится максимально уменьшение ее размеров, поскольку размер графических файлов определяет размер страницы на сайте, что в свою очередь прямо влияет на скорость загрузки (и на загрузку каналов провайдера). GIF и JPEG автоматически сжимаются при их создании, но существуют способы еще до некоторой степени уменьшить их размеры.
Компрессия в GIF происходит по алгоритму LZW (Lempel - Ziv Welch, имена авторов алгоритма). Сжатие происходит без потерь качества, означая, что никаких данных в процессе сжатия не теряется. (Правда, перед экспортом изображения в GIF обычно вручную сокращают количество цветов, входящих в палитру, что, естественно, приводит к потере информации.) Приложение, сжимающее GIF, оценивает изображение и записывает информацию следующего характера: "В первом ряду 41 пиксель цвета 11 в палитре, затем 3 пикселя цвета 22, потом 14 пикселей цвета 2." Средний уровень компресии в GIF - 3:1.
В большинстве графических приложений, экспортирующих GIF, можно уменьшить битовую глубину цвета (количество цветов). Если есть возможность сделать это без значительных потерь в качестве изображения - делайте. Чем меньше битовая глубина - т.е. чем меньше цветов, - тем меньше будет размер файла. Также следует удалить из палитры GIF все неиспользуемые цвета. Чем меньше будет изменений цвета в деталях изображения, тем меньшим получится файл. Соответственно - чем меньше цветов в палитре, тем выше степень компресии. В общем, GIF без рассеивания (dithering-а) имеют меньший размер файла, так как они имеют больше одноцветных пикселей в одном ряду.
Сравнение форматов |
||
 |
 |
 |
JPEG |
GIF |
GIF (Dithered) |
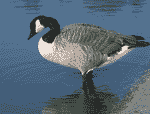
Сжатие по методу JPEG уменьшает размер файла, деля изображение на прямоугольники, а потом математически группируя их в множество простых фигур. Также JPEG компрессия удаляет различия в цветах, к которым человеческий глаз не слишком восприимчив. Поэтому черно-белые изображения не сжимаются настолько же хорошо, насколько цветные в формате JPEG. Зачастую компрессия по методу JPEG может достигать 50:1 без значительных потерь качества.
Теперь, более-менее разобравшись с различиями форматов, попробую перейти к практическому их применению.
Как я уже говорил, область применения GIF - навигационная графика, малоцветные изображения, векторная графика и простая анимация.
В Интернете пользователи работают на компьютерах разных платформ, с разными 256-цветными системными палитрами. Для того, чтобы представляемые цвета были корректно отображены и на РС, и на МАС - а это самые распространенные на сегодняшний день платформы, разработана специальная "безопасная сетевая палитра", содержащая 216 цветов, практически одинаковых для двух платформ.
 |
Netscape Websafe Palette |
Неплохой идеей будет заставить ваши GIF-файлы соответствовать этой палитре. Это не обеспечит уверенности в том, что цвета будут восприниматься посетителями вашей страницы точно так же, как видите их вы, но по крайне мере не будет происходить рассеивания изображения ни на одной из платформ.
Чтобы перевести GIF в палитру безопасных цветов, нужно сохранить ее в программе редактирования изображений. Например, в Photoshoр:
 |
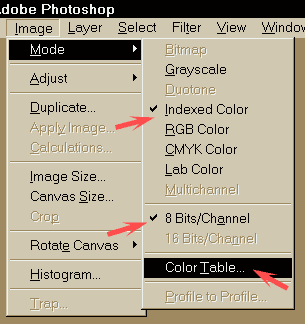
1. Открыть файл палитры.
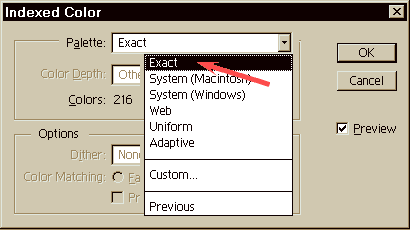
2. Установить Mode/Indexed, используя опции 8 bits/pixel и exact palette.
3. В меню Mode выбрать Color Table.
4. С помощью кнопки Save сохранить палитру в удобном месте.
5. В следующий раз, подготавливая GIF, выберите Mode/Indexed, а палитру - Custom, и загрузите ранее сохраненный файл палитры.
Если вы можете сократить палитру GIF до 216 цветов безопасной палитры, сделайте это.
 |
Конечно, в некоторых случаях этого делать не стоит. Иногда безопасная палитра может оказаться слишком опасной для ваших изображений, и окончательный вариант будет слишком далек от того, что бы вы хотели увидеть. В таком случае используйте адаптивную (adaptive) палитру. Это значит, что вместо изменения цветов изображения на цвета существующей палитры, вы будете использовать палитру, составленную из цветов самого изображения. В таком случае ваша графика будет выглядеть плохо на 256-цветных мониторах и хорошо на 16- и 24-битных, а это, как-никак, лучше, чем если бы было плохо на всех.
Разрабатывая элементы оформления страницы, старайтесь не использовать большого количества цветов. Это упростит задачу сжатия GIF-изображений и сделает страницу более читабельной и приятной для посещения и просмотра.
| Вне зависимости от того, какой формат вы используете, никогда не стоит прибегать к конвертации изображений из GIF в JPEG и наоборот. При такой операции уменьшается возможность корректной компресии, появляются артефакты и искажения. |
В отношении JPEG-файлов можно сказать относительно немного, поскольку при сохранении их обычно не предоставляется высокого уровня контроля за процессом - можно лишь установить степень сжатия и несколько опций, например, сохранить как progressive JPEG.
Можно дать несколько универсальных советов по рекомендуемому уровню сжатия JPEG-изображений. Если изображение содержит плавные переходы цветов с малым диапазоном, как, например, фотография неба, то степень сжатия следует установить минимальную. В противном случае небо будет поделено на области разного цвета с рваными краями, что, признаться, будет мало походить на оригинал.
 |
Если же изображение изобилует деталями разного цвета, степень сжатия можно увеличить; в этом случае потери качества придутся на незначительные переходы цветов и будут малозаметны. Но все же не следует слишком рьяно пользоваться компрессией, если задать слишком высокую степень сжатия, в изображении появятся такие артефакты, как видимая "клетчатость" (виной этому алгоритм JPEG - то самое деление на квадраты), муар и грязь на границах цветов, видимая граница смежных областей близких цветов - то, что останется от плавных переходов.
Для еще большего упрощения действий по сжатию графики существует несколько приложений, одно из них - Ulead PhotoImpact, которое включает в себя модули GIF и JPEG SmartSaver. С помощью этой программ удается значительно уменьшить размеры графических файлов без видимых потерь качества.
Вот пример работы GIF/JPEG SmartSaver |
||
 |
 |
Cлева - GIF до оптимизации (18.2 Кb) Справа - после (14.0 Kb) |
 |
 |
Cлева - JPEG до оптимизации (18.1 Кb) Справа - после (9.1 Kb) |
Отдельного рассмотрения заслуживают скриншоты. Желающие поместить их на своем сайте часто в целях экономии дискового и страничного пространства уменьшают их на 25-50%. Я бы не рекомендовал делать этого. Поскольку толщина символов шрифтов и некоторых других элементов оформления окон операционной системы зачастую не больше 1 пикселя, при уменьшении скриншота очень сильно падает резкость текста. Попытки исправить положение с помощью фильтров Sharpen и Unsharp Mask часто приводят к ужасающим результатам.
При необходимости помещения скриншотов старайтесь достигать меньших размеров компоновкой, кадрированием и сохраняйте их исключительно в GIF c ехact или adaptive палитрой - по крайней мере на хорошем мониторе это будет выглядеть относительно неплохо. Наилучшим вариантом будет преобразовать их в безопасную палитру. Если уж вам пришлось уменьшить скриншот - наоборот, пользуйтесь JPEG-ом, так как при уменьшении возникнет множество полутонов.
Что касается анимированных GIF, следует сказать, что, пользуясь специальными программами (например, Ulead GIFAnimator), можно за счет используемых там технологий изрядно уменьшать размер. Одной из наиболее сильно помогающих в этом отношении техник является следующая.
Как уже говорилось, анимация GIF - это просто цикличная (или нецикличная) последовательность картинок одного размера, показываемых одна за одной с определенными временными задержками. Поскольку многие анимации используют одни и те же детали и фон, зачастую неподвижные, то в целях уменьшения размера файла можно вместо целого кадра сохранять лишь те его пиксели, которые изменились по отношению к предыдущему. Таким образом, размер каждого кадра может быть уменьшен на весьма значительную величину.
В отношении анимаций GIF можно сказать все то же самое, что применимо к ординарному неподвижному GIF-изображению - старайтесь использовать меньшее количество цветов, избегайте плавных переходов цвета, делайте файлы возможно меньшими по размеру. Добавить можно лишь только следующее - всегда для всех файлов-кадров анимации GIF используйте одну и ту же палитру; в противном случае постоянные изменения цвета в процессе прокрутки кадров отпугнут несчастного посетителя.
Кроме того, старайтесь всеми путями сократить общее число используемых на странице цветов до минимума и не переусердствуйте с анимацией. Если пренебречь этими советами, страница будет выглядеть безобразно, со множеством ярких, неуместных и шевелящихся деталей, сильно отвлекающих внимание от самого содержания страницы.
Сергей Ревин
srevin@dz.ru