Разговоры об интерфейсе
программы - использование цветов.
При правильном использовании цвета
в оформлении программы, можно заметно улучшить
внешний вид приложения, а так же более эффективно
управлять вниманием пользователя к отдельным
частям интерфейса. С другой стороны,
неправильное использование цвета может серьёзно
навредить юзабельности программного продукта.
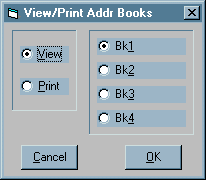
 Несмотря на то, что Windows95
позволяет пользователю выбрать различные
цветовые схемы, многие разработчики почему-то
думают, что все пользователи используют
стандартную серую схему. Если взглянуть на
картинку, то сразу станет ясно, о чём идёт речь.
Жёстко закодировав цвета в приложении в
соответствии с цветовой схемой на своём
собственном PC, разработчики данной программы не
проверили работоспособность приложения на
другой цветовой схеме. В итоге получился
неудачный интерфейс. Несмотря на то, что Windows95
позволяет пользователю выбрать различные
цветовые схемы, многие разработчики почему-то
думают, что все пользователи используют
стандартную серую схему. Если взглянуть на
картинку, то сразу станет ясно, о чём идёт речь.
Жёстко закодировав цвета в приложении в
соответствии с цветовой схемой на своём
собственном PC, разработчики данной программы не
проверили работоспособность приложения на
другой цветовой схеме. В итоге получился
неудачный интерфейс.Поэтому, желательно в
процессе разработки, периодически менять
цветовую схему, а так же обращать внимание на то,
как влияют на дизайн Вашего приложения другие
параметры экрана (например размер шрифта). |
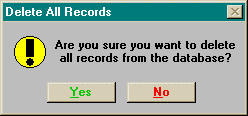
 Иногда, даже самые лучшие
намериния разработчика только портят дизайн
приложения. Эта картинка была заимствована из
программы, в которой цвет текста командных
кнопок был задан определёнными цветами. Кнопки,
подразумававшие положительный ответ (OK, Yes, Open)
имели текст зелёного цвета, а кнопки
подразумевавшие отрицательный ответ (Cancel, No, Close)
имели красный цвет. Давайте посмотрим, какие
проблемы в данном случае могут возникнуть. Иногда, даже самые лучшие
намериния разработчика только портят дизайн
приложения. Эта картинка была заимствована из
программы, в которой цвет текста командных
кнопок был задан определёнными цветами. Кнопки,
подразумававшие положительный ответ (OK, Yes, Open)
имели текст зелёного цвета, а кнопки
подразумевавшие отрицательный ответ (Cancel, No, Close)
имели красный цвет. Давайте посмотрим, какие
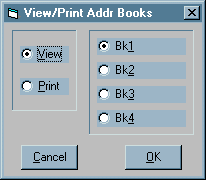
проблемы в данном случае могут возникнуть.Во-первых,
цвет фона кнопки определён настройками Windows и,
как показано выше жёстко-заданный цвет текста
может трудно читаться, а в некоторых случаях
становиться совсем нечитаемым.
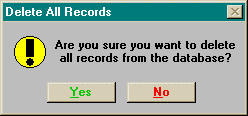
Во-вторых, применение цветов зелёный/красный
как положительный/отрицательный может быть
неправильно воспринято в определённых задачах.
Например, применительно к базе данных, удаление
всех записей скорее всего не является
положительным действием.
В дополнение ко всему, ассоциация цвета с
вариантами ответов может быть неправильно
воспринята в разных странах. В некоторых
восточных странах, например, красный
рассматривается как положительный цвет.
Та окраска пользовательского интерфейса
которая установлена в Windows поумолчанию, выбрана
не случайно. Она обеспечивает максимальную
удобочитаемость приложения при различных
освещениях и состоянии монитора. Если
пользоваться стандартными настройками, то можно
быть уверенным, что Ваше приложение не вызовет
негодования пользователей. |
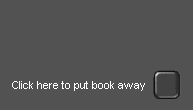
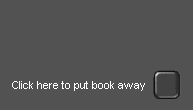
 Изображение взято из приложения RealCD
компании IBM. Может показаться, что Голубой Гигант
оценивает чёрный цвет как действительно
современный, даже необращая внимания на то, что
пользователь с трудом может отличить кнопку от
фона приложения. С другой стороны, если добавить
текст на кнопку, то возможно это немного улучшило
воспринимаемость дизайн. Изображение взято из приложения RealCD
компании IBM. Может показаться, что Голубой Гигант
оценивает чёрный цвет как действительно
современный, даже необращая внимания на то, что
пользователь с трудом может отличить кнопку от
фона приложения. С другой стороны, если добавить
текст на кнопку, то возможно это немного улучшило
воспринимаемость дизайн. |
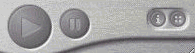
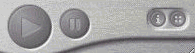
 Цветовая схема, продиктованная
проектировщиками Apple в приложении QuickTime 4.0 Player
имеет некоторые недостатки для многих
пользователей. Из-за недостатка контрастности
между серым фоном кнопок и серыми символами на
кнопках, некоторые пользователи наверняка не
сразу обнаружат основные элементы управления
проигрывателя. Разработчики не приняли во
внимание тот факт, что: Цветовая схема, продиктованная
проектировщиками Apple в приложении QuickTime 4.0 Player
имеет некоторые недостатки для многих
пользователей. Из-за недостатка контрастности
между серым фоном кнопок и серыми символами на
кнопках, некоторые пользователи наверняка не
сразу обнаружат основные элементы управления
проигрывателя. Разработчики не приняли во
внимание тот факт, что:
количество света, проходящего через глаз
шетидесятилетнего человека - это всего навсего
одна треть того, сколько способен воспринимать
глаз двадцатилетнего.
Единственный способ гарантировать, что такие
пользователи смогут без особых затруднений
различать кнопки, это увеличить контростность
между символами и фоном кнопки. А в данном
примере контраст изменяется только после
нажатия кнопки. |

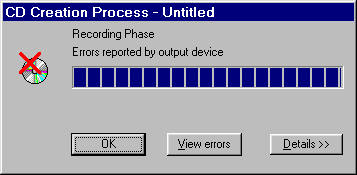
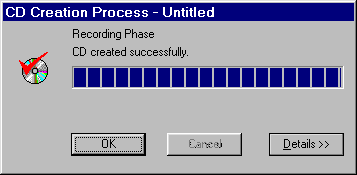
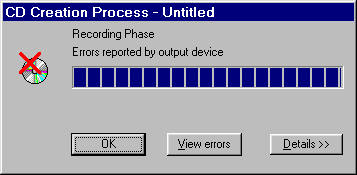
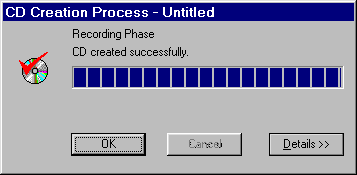
Два изображения, представленные здесь
демонстрируют незаметную на первый взгляд
проблему дизайна Easy CD Creator, программу для
записи CD-ROM-ов. В конце создания CD, можно наблюдать
два возможных результата, сообщающих о том, что:
процесс был успешно завершён, либо 'произошли
какие-то ошибки' (второе сообщение появляется
реже чем первое :)
Сообщение об ошибке показано выше, а сообщение
об успешном завершении ниже.

Так в чём же здесь проблема? Оба диалога очень
похожи и оба используют похожую иконку с
преобладающим красным цветом. То есть, в обоих
случаях, при виде красного цвета, пользователь
настораживается. (прим. вебмастера: не могу
удержаться от реплики, но когда я ставлю диск на
запись, то сажусь смотреть телевизор (так как
рекомендуют при записи ничего не делать за
компом), при этом находясь от монитора на
расстоянии трёх метров. Естевственно, что я не
могу на таком расстоянии различить сам значёк. И
каждый раз, когда выезжает диск, я иду к
компьютеру с тяжёлым чувством того, что
очередная болванка запоролась, однако увидев,
что диск нормально записался, я начинаю
радоваться как ребёнок :) |

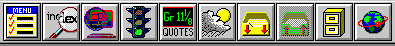
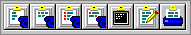
Очередной пример черезмерного использования
цвета. Панель инструментов в приложении WinCim 2.0
компании Compuserve напоминает разноцветных
игрушках, висящих в кроватке грудного ребёнка.
Данное изображение не просто излишне отвлекает
внимание, а представляет собой форменный
непрофессионализм.
Панель инструментов, используемая в Microsoft Word,
имеет более ограниченный набор цветов. Несмотря
на такие различия, вордовская панель
инструментов обеспечивает гораздо большуя
информативность, занимая при этом меньше
пространства:

|

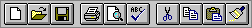
Как мы уже выяснили, цвет может искажать ту
информацию, которую Вы хотите донести до
пользователя. В данном примере показана панель
инструментов программы для передачи файлов Zoc.
Первые четыре кнопки на панели обозначают
различные способы передачи файла. Вот как они
расшифровываются:
- Отправить
- Отправить бед переводов каретки (carriage returns)
- Отправить с кавычками
- Отправить с кавычками CIS
Все четыре картинки между собой практически
неразличимы, поскольку каждое изображение имеет
синий объект на переднем плане (чем-то
напоминающий телефон). Без всплывающих подсказок
пользователь врят ли бы различил функциональное
назначение каждой кнопки. Такое ощущение, что эти
кнопки мешаются приложению и ничего не
изменится, если их просто убрать. |
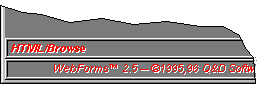
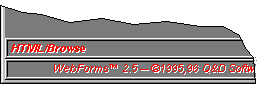
 Здесь изображена строка
состояния программы Webforms, разработанной
фирмой Q&D Software Development. К сожаления, выбор цвета и
использование 3D шрифта делает информацию
практически нечитаемой. Здесь изображена строка
состояния программы Webforms, разработанной
фирмой Q&D Software Development. К сожаления, выбор цвета и
использование 3D шрифта делает информацию
практически нечитаемой.Кстати, непонятно как
именно написана фраза: "HTML Browse" или
"HTML/Browse". Было бы лучше написать "Preview",
но так как разобрать что либо невозможно, то это
не имеет значения. |
Перевод одноимённой статьи с сайта www.iarchitect.com
|
 Несмотря на то, что Windows95
позволяет пользователю выбрать различные
цветовые схемы, многие разработчики почему-то
думают, что все пользователи используют
стандартную серую схему. Если взглянуть на
картинку, то сразу станет ясно, о чём идёт речь.
Жёстко закодировав цвета в приложении в
соответствии с цветовой схемой на своём
собственном PC, разработчики данной программы не
проверили работоспособность приложения на
другой цветовой схеме. В итоге получился
неудачный интерфейс.
Несмотря на то, что Windows95
позволяет пользователю выбрать различные
цветовые схемы, многие разработчики почему-то
думают, что все пользователи используют
стандартную серую схему. Если взглянуть на
картинку, то сразу станет ясно, о чём идёт речь.
Жёстко закодировав цвета в приложении в
соответствии с цветовой схемой на своём
собственном PC, разработчики данной программы не
проверили работоспособность приложения на
другой цветовой схеме. В итоге получился
неудачный интерфейс. Иногда, даже самые лучшие
намериния разработчика только портят дизайн
приложения. Эта картинка была заимствована из
программы, в которой цвет текста командных
кнопок был задан определёнными цветами. Кнопки,
подразумававшие положительный ответ (OK, Yes, Open)
имели текст зелёного цвета, а кнопки
подразумевавшие отрицательный ответ (Cancel, No, Close)
имели красный цвет. Давайте посмотрим, какие
проблемы в данном случае могут возникнуть.
Иногда, даже самые лучшие
намериния разработчика только портят дизайн
приложения. Эта картинка была заимствована из
программы, в которой цвет текста командных
кнопок был задан определёнными цветами. Кнопки,
подразумававшие положительный ответ (OK, Yes, Open)
имели текст зелёного цвета, а кнопки
подразумевавшие отрицательный ответ (Cancel, No, Close)
имели красный цвет. Давайте посмотрим, какие
проблемы в данном случае могут возникнуть. Изображение взято из приложения RealCD
компании IBM. Может показаться, что Голубой Гигант
оценивает чёрный цвет как действительно
современный, даже необращая внимания на то, что
пользователь с трудом может отличить кнопку от
фона приложения. С другой стороны, если добавить
текст на кнопку, то возможно это немного улучшило
воспринимаемость дизайн.
Изображение взято из приложения RealCD
компании IBM. Может показаться, что Голубой Гигант
оценивает чёрный цвет как действительно
современный, даже необращая внимания на то, что
пользователь с трудом может отличить кнопку от
фона приложения. С другой стороны, если добавить
текст на кнопку, то возможно это немного улучшило
воспринимаемость дизайн.  Цветовая схема, продиктованная
проектировщиками Apple в приложении QuickTime 4.0 Player
имеет некоторые недостатки для многих
пользователей. Из-за недостатка контрастности
между серым фоном кнопок и серыми символами на
кнопках, некоторые пользователи наверняка не
сразу обнаружат основные элементы управления
проигрывателя. Разработчики не приняли во
внимание тот факт, что:
Цветовая схема, продиктованная
проектировщиками Apple в приложении QuickTime 4.0 Player
имеет некоторые недостатки для многих
пользователей. Из-за недостатка контрастности
между серым фоном кнопок и серыми символами на
кнопках, некоторые пользователи наверняка не
сразу обнаружат основные элементы управления
проигрывателя. Разработчики не приняли во
внимание тот факт, что:

 Здесь изображена строка
состояния программы Webforms, разработанной
фирмой Q&D Software Development. К сожаления, выбор цвета и
использование 3D шрифта делает информацию
практически нечитаемой.
Здесь изображена строка
состояния программы Webforms, разработанной
фирмой Q&D Software Development. К сожаления, выбор цвета и
использование 3D шрифта делает информацию
практически нечитаемой.