Маленькие хитрости и серьезные идеи: как настроить и усовершенствовать самый популярный инструмент операционной системы Windows 98. Речь в этой статье пойдет о том, как настроить Проводник Windows, используя возможности режима отображения папок Как Web-страница. Как известно, такого рода возможности появились после интеграции Internet Explorer в Windows 98. Как правило, “обычные” пользователи не пытаются применить их для чего-то более сложного, чем изменение фонового рисунка. Это, в общем-то, простое украшательство, которое вряд ли приносит сколько-нибудь ощутимую пользу, разве что положительные эмоции. А все потому, что создавать html-страницу, управляющую отображением информации в избранной папке, для многих дело сложное и неблагодарное. Да и нет нужды изобретать “свой велосипед”, когда все на нем уже ездят. Однако ни для кого не тайна, что у “велосипеда от Microsoft” всегда имеется парочка недокументированных “скоростей”. Может, они и описаны в каких-нибудь малодоступных (из-за цены в том числе) книжках известных авторов, но я по “нашей” теме нигде ничего не встречал. Итак, по порядку.
Положим, вы установили режим отображения содержимого папки “как Web-страницы” и решили изменить вид этой папки, создав или изменив html-документ (например, посредством меню Вид -> Настроить вид папки…). Следуя инструкциям, выдаваемым на экран, вы получите в окне редактора Блокнот содержимое автоматически созданного шаблона html-документа. Найдите в нем строку var wantMedia=false. Поменяйте значение false на true и сохраните документ. Теперь с помощью встроенного “генератора миниатюр” (Thumbnail Viewer) можно будет просматривать не только растровые и векторные изображения некоторых форматов, но и содержимое мультимедиа-файлов в выбранной папке, таких как *.avi, *.mov, *.mid, *.rmi, *.wav и др. Кроме того, в этой папке появятся два файла — desktop.ini и folder.htt. Последний и будет содержать html-шаблон, управляющий отображением информации в выбранной папке в режиме “как Web-страница”.
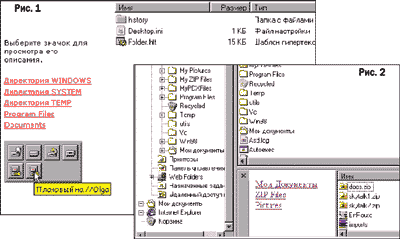
Если внимательно просмотреть содержимое этого файла, можно обнаружить, что предлагаемый шаблон позволяет также поместить в “инфо-панель” Проводника несколько гиперссылок на Web-ресурсы пользователя, наподобие уже имеющихся в системной папке Панель управления — “Домашняя страница Microsoft” и “Техническая поддержка”. Приглашения поместить свои ссылки и примеры того, как это сделать, причем с комментариями, есть в тексте шаблона. Они начинаются со строки: “<!— HERE’S A GOOD PLACE TO ADD A FEW LINKS OF YOUR OWN —>”, т. е. “здесь самое подходящее место, чтобы поместить несколько своих ссылок”. Я использовал эту возможность по-своему и поместил туда html-код небольшой панели с несколькими кнопками - ссылками на чаще всего используемые файловые ресурсы моего компьютера (см. “Листинг HTML-шаблонов”). В результате “инфо-панель” Проводника на моем компьютере стала выглядеть иначе (рис. 1). Такая панель с кнопками очень ускоряет работу: теперь мне не приходится “взбираться” по древу дисков и каталогов в раскрывающемся списке Адресной строки Проводника. Если же вам понадобилось изменить шаблон сразу для всех папок, просматриваемых в режиме “Web-страницы”, измените содержимое файла folder.htt в поддиректории Web директории Windows на вашем компьютере. Только прежде, на всякий случай, сделайте запасную копию этого файла. Но и это еще не все. У меня хорошие новости для тех, кто мечтал иметь две файловые панели в Проводнике. Благодаря IE 5.0 такая возможность появилась. Нужно только написать html-документ с навигационной панелью и областью данных (обычно он состоит из трех файлов — основного и двух других, служащих для выдачи информации в рамках навигационной панели и панели данных основного документа). В навигационную панель следует поместить несколько дескрипторов <a> со ссылками на папки, чаще всего используемые для копирования или перемещения файлов, например, Мои документы. Далее этот html-документ следует поместить в подкаталог Web каталога, в котором у вас установлена Windows, и присвоить основному файлу имя Tip.htm. Такой файл в этом каталоге уже имеется, поэтому сделайте его резервную копию. Далее войдите в меню Проводника Вид р Панели обозревателя и выберите в нем пункт Полезный совет. В Проводнике появится окошечко, отображающее вашу страницу (рис. 2). Теперь остается выбрать ссылку в навигационной панели, чтобы получить доступ к нужному каталогу. Копирование и перемещение файлов значительно ускоряется, ведь теперь их можно просто “перетаскивать” с файловой панели Проводника в рамку панели данных вашего Web-документа. Валерий ВОЛОБУЕВ, |